Cloudflare Automatic Captioning for Video Template
Outline the process of automatic captioning for video using the Cloudflare Automatic Captioning for Video Template.
Available on Enterprise, Business, Education plans.
About the Cloudflare Automatic Captioning for Video Template
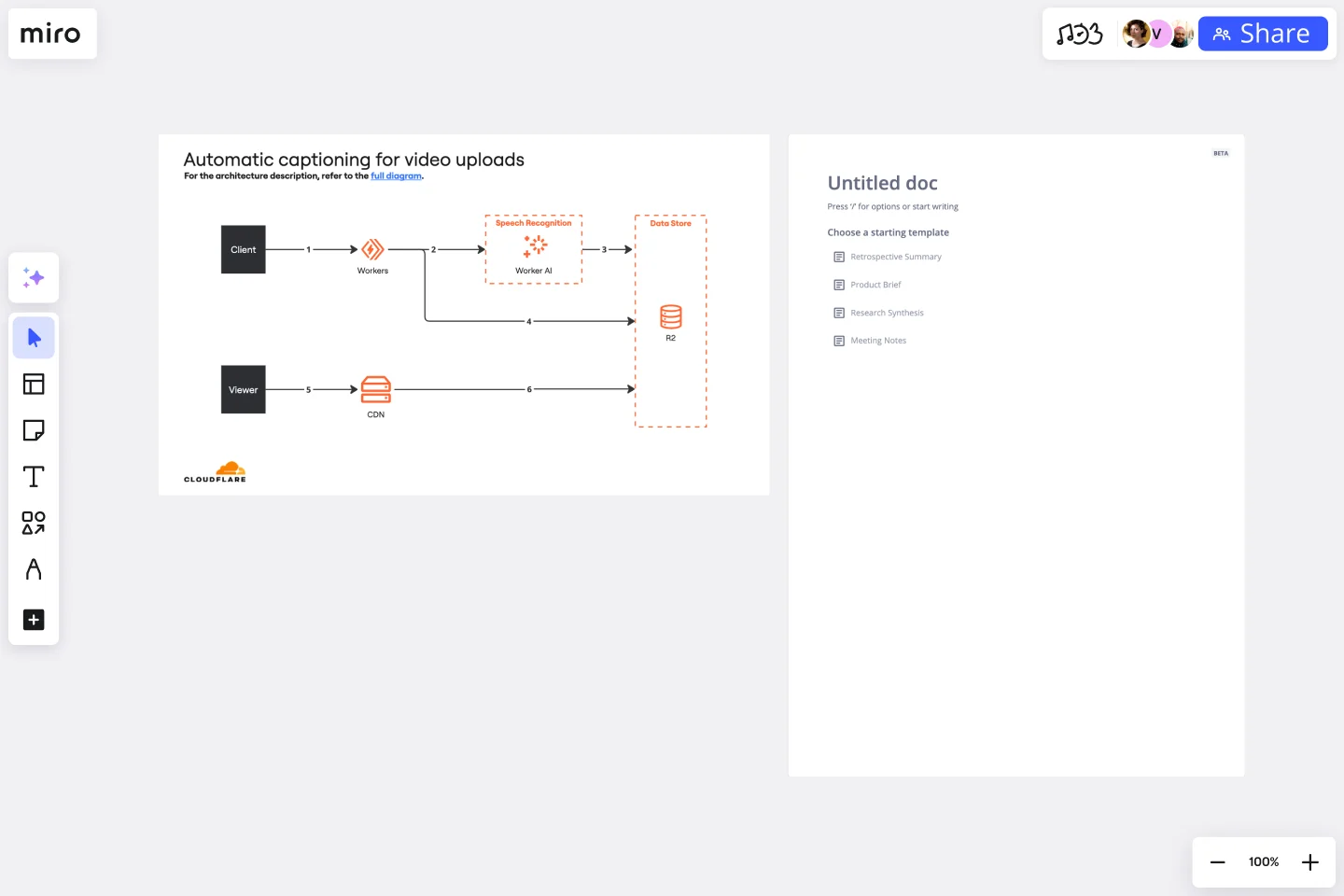
The Cloudflare Automatic Captioning for Video Template is a powerful tool that integrates Cloudflare's automatic captioning technology with Miro's collaborative workspace. It allows teams to map the process of generating captions for their video content.
How to Use the Cloudflare Automatic Captioning for Video Template in Miro
Edit the template: Once you have the template on your board, double-click the Cloudflare shapes to add or edit them.
Review: After the content is added to your template, review them for accuracy. The template allows for easy editing by simply double-clicking shapes.
Finalize and share: After reviewing and editing the template, share it with stakeholders.
Why use the Cloudflare Automatic Captioning for Video Template
Using the Cloudflare Automatic Captioning for Video template in Miro offers several benefits:
Engagement: Captions can significantly boost viewer engagement by ensuring that content is consumable in sound-sensitive environments or by those who prefer reading along. This template helps you navigate this process.
Compliance and accessibility: Many regions have legal requirements for digital content to be accessible, including video captioning. Using the Cloudflare Automatic Captioning for Video Template helps ensure compliance with these regulations, avoiding potential legal issues.
Collaborative editing: Team members can easily review, edit, and finalize the template together in real time, ensuring accuracy and consistency.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Kubernetes Application Template
Works best for:
Software Development, Diagrams
Use the Kubernetes Application template to manage enterprise-ready containerized applications better. You can now get your team more agile when dealing with portability, licensing, and consolidated billing. The Kubernetes Application template allows you to run deployments anywhere, facilitating the management of your applications. Try it out and see if it’s the best fit for you and your team.
Salesforce Flow Builder
Works best for:
Flowcharts, Mapping, Diagrams
The Salesforce Flow Builder template offers a visual tool for designing and automating business processes within the Salesforce platform. It provides elements for creating flowcharts that represent process flows, decision logic, and data transformations. This template enables Salesforce administrators and developers to streamline workflows, improve productivity, and enhance user experiences. By promoting automation and efficiency in Salesforce process design, the Salesforce Flow Builder empowers organizations to leverage the full potential of the Salesforce platform and drive business success effectively.
AWS Cloud Infrastructure Optimization Template
Works best for:
AWS , Diagramming
The AWS Cloud Infrastructure Optimization Template is part of Miro's Intelligent Templates collection, designed to streamline and enhance the management of your AWS cloud resources. This template leverages Miro's advanced diagramming tools and integrates seamlessly with AWS to provide real-time data visualization, cost analysis, and performance optimization. One key benefit of using this template is its ability to auto-generate detailed diagrams of your current AWS setup, providing a clear visual representation of your architecture. This feature saves time and reduces the manual effort required to visualize and optimize your AWS infrastructure, making it easier to manage and scale your cloud resources effectively.
4-Circle Venn Diagram Template
Works best for:
Diagramming, Mapping, Brainstorming
The 4-Circle Venn Diagram Template has an easy, interactive, and dynamic way to visualize complex relationships between data sets. Empower your team's collaboration and communication with this powerful tool.
Logic Model Template
Works best for:
Diagramming
The logic model template is a strategic visual tool designed to delineate the relationship between a program's inputs, activities, outputs, and outcomes. By providing a clear and comprehensive map of the project lifecycle, stakeholders can swiftly grasp the intricate connections within a given initiative. One standout benefit of this template is its ability to enhance clarity: by visually representing the transformation of resources into anticipated results, teams can ensure more efficient and targeted use of their resources, thus maximizing the potential for success in their endeavors.
Fishbone Diagram Template
Works best for:
Operations, Diagrams, Workflows
What is the best way to solve any problem your team faces? Go straight to the root. That means identifying the root causes of the problem, and fishbone diagrams are designed to help you do it best. Also known as the Ishikawa Diagram (named after Japanese quality control expert Kaoru Ishikawa), fishbone diagrams allow teams to visualize all possible causes of a problem, to explore and understand how they fit together holistically. Teams can also use fishbone diagrams as a starting point for thinking about what the root cause of a future problem might be.