Cisco Recommended Security Architecture Template
Map out and present your organization’s network structure.
Available on Enterprise, Business, Education plans.
About the Cisco Data Network Diagram Template
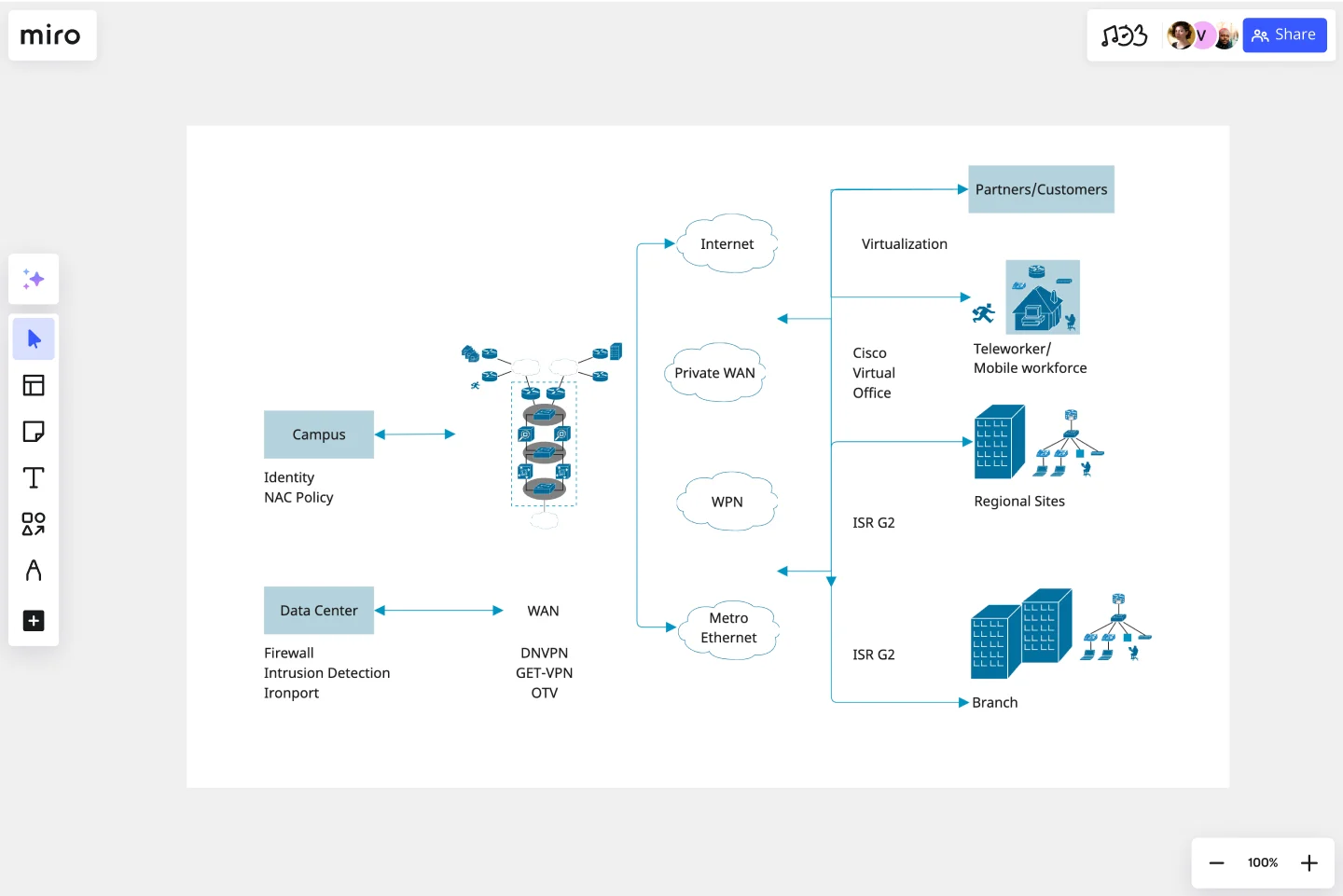
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Data Network Diagram template can help you design and showcase the organization’s network infrastructure.
Keep reading to learn more about the Cisco Data Network Diagram Template.
What is the Cisco Data Network Diagram Template
The Cisco Data Network Diagram Template, like any other diagram, visually shows the design of the network infrastructure. The Cisco Data Network Diagram has unique icons and symbols.
When to use Cisco Data Network Diagram Template
You can use the Cisco Data Network Diagram Template to visualize the telecommunication and computer network topology and layout.
Here are the the semantics of Cisco Data Network Diagrams:
Shapes: Icons represent a Cisco service or product.
Connectors: Use arrows to indicate flows (e.g. data, information, communication). Use a single-headed arrow to indicate a single initiator. Use a double-headed arrow to indicate that the icon shown at either end of the arrow can initiate a flow.
Layout and Grouping: Groups show the connection between multiple services/products and can represent layers of the architecture
Miro's diagramming tool also makes it easy to create your network diagram online — with many shape packs, over 2000 icons to diagram from scratch with, and the ability to create in Diagramming Mode for a more focused diagramming experience. This makes Miro the perfect Cisco network diagram tool to suit your needs.
How do I make a Cisco Data Network Diagram Template?
To make a Cisco Data Network Diagram in Miro is easy. You can use our Cisco Data Network Diagram Template and customize it as you see fit. Once you have the diagram structure, you can start adding the icons. You can find the icons under our Cisco Icon Set integration.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Agile Product Roadmap
Works best for:
Roadmap, Planning, Mapping
The Agile Product Roadmap template enables teams to visualize and communicate the strategic direction of their product development in an agile environment. It allows for flexibility and adaptation to changing requirements while providing a clear overview of priorities and timelines. By incorporating feedback loops and iterative planning, teams can ensure alignment with stakeholder expectations and deliver value incrementally.
Infographic Template
Works best for:
Marketing, Desk Research, Documentation
As we bet you’ve experienced, data can get pretty dense and dry. But you need it to be compelling, memorable, and understandable. The solution? Infographics. These are tools that let you present information in a visually striking way and turn quantitative or qualitative data into stories that engage and resonate. Whoever you’ll be presenting to — customers, donors, or your own internal teams — our template will let you design an infographic that combines text and visuals to break down even the most complicated data.
Lotus Diagram Template
Works best for:
UX Design, Ideation, Diagrams
Even creative thinkers occasionally need help getting their creative juices flowing. That's where a lotus diagram comes in. It'll empower you to run smoother, more effective brainstorming sessions. This creative-thinking technique explores ideas by putting the main idea at the diagram center and ancillary concepts in the surrounding boxes. This template gives you an easy way to create Lotus Diagrams for brainstorms, as well as an infinite canvas for the endless ideas generated.
UML Sequence E-commerce Checkout Template
Works best for:
UML
The UML Sequence E-commerce Checkout Template in Miro is a versatile tool for visualizing and analyzing e-commerce checkout processes. It provides a step-by-step visual representation of system interactions, is highly customizable, supports real-time collaboration, and is suitable for various e-commerce platforms. It serves as an efficient documentation tool, fosters team collaboration, and contributes to a more streamlined checkout experience for customers.
User Flow Template
Works best for:
Desk Research, Flowcharts, Mapping
User flows are diagrams that help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do. User flows help you understand what a user does to finish a task or complete a goal through your product or experience.
On-Premise to Cloud Migration Process Flowchart Template
Works best for:
Flowcharts
The On-Premise to Cloud Migration Process Flowchart Template is a strategic tool designed to streamline the transition from traditional on-premise systems to more flexible, scalable cloud-based solutions. This template acts as a visual roadmap, guiding teams through each phase of the migration process with clarity and precision. By breaking down the migration into manageable steps, it ensures a comprehensive approach, minimizing risks and aligning with best practices for cloud adoption.