Cheat Sheet Template
Create a concise overview of the key principles related to a design with the Cheat Sheet Template.
About the Cheat Sheet Template
Many products come with a reference guide or cheat sheet to assist users in quickly understanding and using a product. Similarly, a Cheat Sheet can effectively communicate an unfamiliar concept's key principles and main features to new audiences. By treating your concept as a new product and creating a concise and clear reference guide, you can provide a comprehensive understanding of its intended purpose and basic specifications.
Creating a reference guide with the Cheat Sheet Template aims to give users the information they need to use a product or understand a concept quickly and easily. By presenting the information clearly and concisely, users can quickly find the information they need and avoid frustration or confusion.
Benefits of using the template
Outline the reasoning behind your design.
Advocate core values.
Supply explicit guidelines.
Facilitate correct execution.
How to use the template in Miro
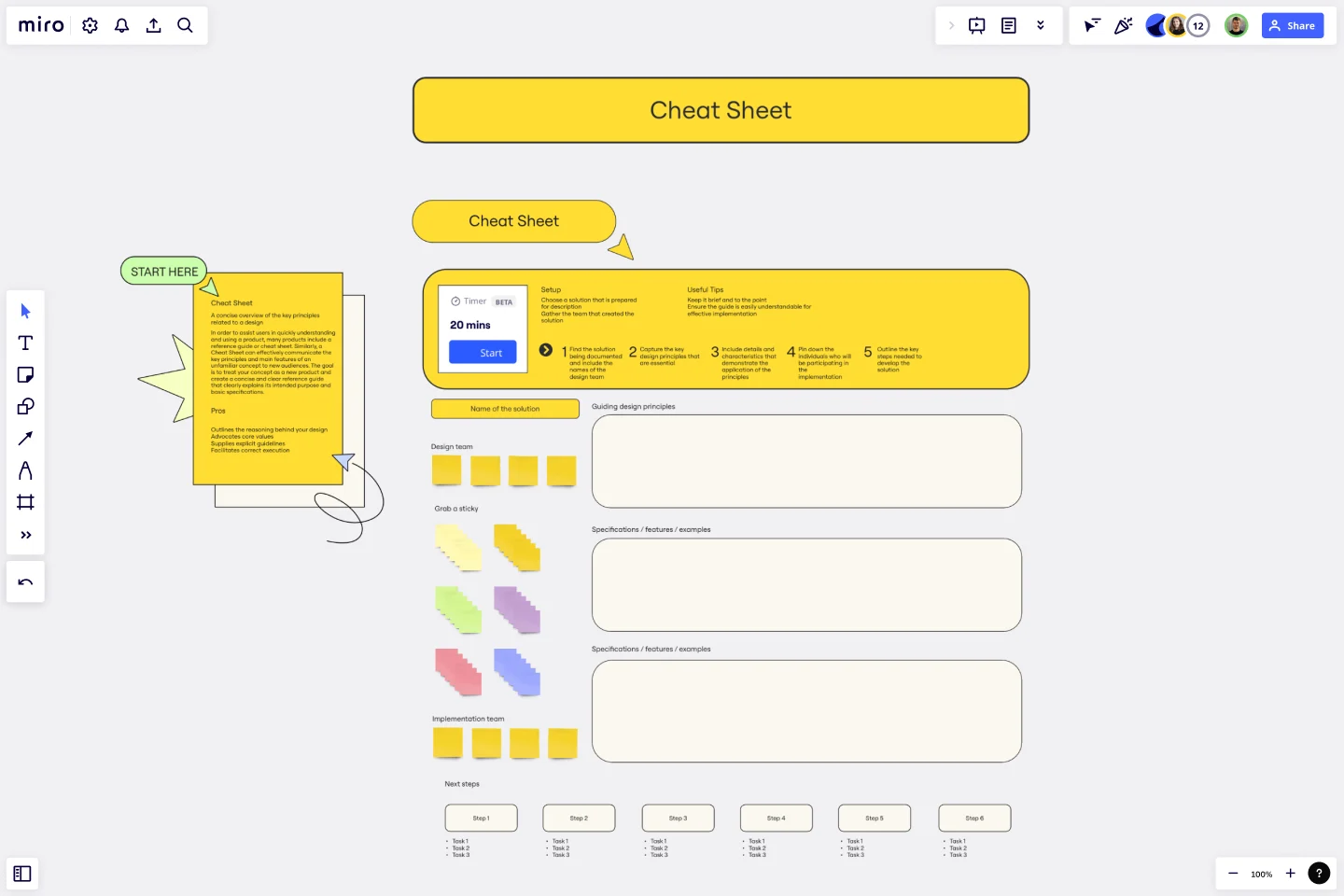
Find the solution being documented and include the names of the design team.
Capture the key design principles that are essential.
Include details and characteristics that demonstrate the application of the principles.
Pin down the individuals who will be participating in the implementation.
Outline the key steps needed to develop the solution.
Setup
Choose a solution that is prepared for description.
Gather the team that created the solution.
Useful tips
Keep it brief and to the point.
Ensure the guide is easily understandable for effective implementation.
Get started with this template right now.
Proto Persona Template
Works best for:
Design
Business decisions frequently rely on the personal preferences and assumptions of internal employees. However, making decisions that prioritize the needs of the individuals being served is helpful. When personas are developed effectively, they provide guidance to you and your team, ensuring that the interests of these crucial stakeholders are considered when making significant decisions.
Parallel Universes Template
Creative ideas often come from exploring ordinary things from unique perspectives. The key to success is borrowing and adapting. The Parallel Universes Template encourages you to examine how a successful organization from a different field would tackle a specific problem.
Mix-and-Match Template
While unrestricted brainstorming may initially seem ideal, it has been discovered that creativity flourishes when there are limitations. The Mix-and-Match Template is an excellent tool for quickly generating diverse insights. Its structured framework facilitates the generation of new ideas at the intersection of different topics.
Stakeholder Empathy Map by IASA
Works best for:
Market Research, Research & Design
Stakeholder Empathy Map Template is designed to understand the perspectives of stakeholders. It helps you capture their needs, concerns, and motivations, ensuring your projects align with stakeholder expectations and foster better collaboration.
Heuristic Evaluation Template
Works best for:
Design
The Heuristic Evaluation Template is a valuable tool in UX design. It relies on heuristics to identify usability issues and opportunities for improvement. Similarly, design heuristics serve as guidelines to evaluate the quality of a design solution. Following ten principles of good design can enhance the effectiveness of a product or service. Use these guidelines to evaluate your work and enhance the user experience of your design solutions.
Storyboard for Customer Journey Template
Works best for:
Storyboard
The Storyboard for Customer Journey template lets you map every touchpoint in the customer’s experience, from awareness to post-purchase. Capture customer actions, emotions, and pain points to better understand their journey. Ideal for marketers and CX teams, it reveals opportunities for improving customer satisfaction, driving engagement, and fostering loyalty through strategic insights and data-driven decisions