Burndown Chart Template
Help your Agile team make their productivity and progress visible
About the Burndown Chart Template
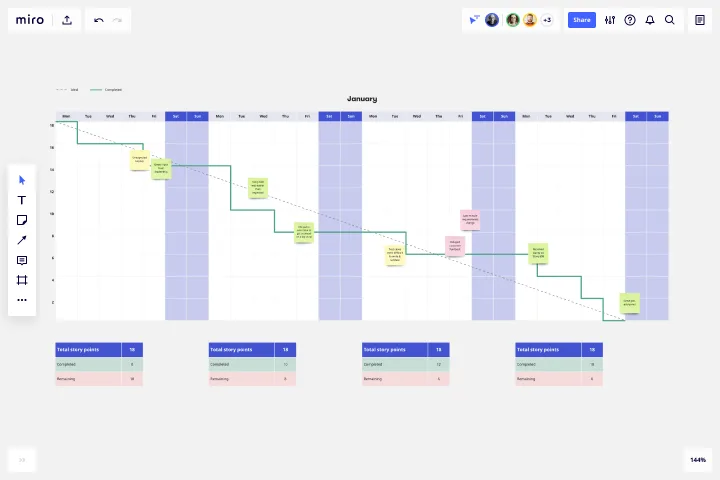
Burndown charts are visual graphs that show teams how much work is left to complete and how much time is available to finish the job.
A typical layout will have two lines representing the volume of work and the number of workdays. Team members leading and executing the day-to-day workload can use a burndown chart to make realistic project estimates.
The visual format helps project managers figure out the difference between the “ideal” progress of work and how the “actual” work is tracking. Teams can use a burndown chart to work toward specific goals and finish a project on time and within budget.
When to use a burndown chart
A burndown chart is a useful project management tool and can be a quicker alternative to a Kanban board or a Gantt Chart. With a burndown, the team can focus on the time left to finish tasks instead of each task’s specific breakdowns.
As a visual reference, burndown charts encourage team transparency and awareness of how much work is getting done on a day-to-day basis.
Burndown charts can also help individual team members realize their pace of work. By checking on it at least once a day, everyone can figure out how to adjust or maintain their output level according to project needs.
How to use the burndown chart template
Making your own burndown chart is easy with Miro's template. Simply follow these steps to get started:
1. Set a target
Set a target for the ideal number of story points you need to finish. Once “total story points” is set, that number should stay untouched for the duration of your team’s sprint.
By default, this template assumes your sprint will last 2.5 weeks. You can edit the X-axis to accommodate week-long, fortnightly, or month-long sprints as well. Your team should keep an eye on the “completed” and “remaining” numbers as these will be updated daily.
2. Set the completion rate
Edit the “ideal” completion rate line to set your target. The grey dotted line represents what the best-case productivity rate would look like. Consider this your visual baseline for whether or not your project is on track.
3. Add to the "completed" storyline
As your team completes story points on a daily basis, update the relevant sticky notes. Grow the solid line that represents your team’s actual completion rate by adding daily extensions. Keep in mind non-working days like weekends or public holidays where progress slows down or isn't expected.
4. Check-in regularly
Keep an open line of communication with your team to set expectations, predict risks, and keep your project on track. Priorities will evolve, and stakeholders may come back to your team with new requests. If your team keeps a record of their progress, they can push back on unreasonable requests together.
A burndown chart tracks your team’s daily progress honestly. Burndowns should also account for when new items are added after the sprint kicks off.
5. Plan future sprints based on previous ones
Use the chart as a reference to plan for future sprints. The chart can help you visualize the impact of new stakeholder requests over time and how much your team can do in an allocated sprint period. Notice a large productivity spurt at the end of your sprint? Break tasks into smaller, manageable tasks for your next sprint.
Get started with this template right now.
Annual Calendar Template
Works best for:
Business Management, Strategic Planning, Project Planning
Plenty of calendars help you focus on the day-to-day deadlines. With this one, it’s all about the big picture. Borrowing from the grid structure of 12-month wall calendars, this template shows you your projects, commitments, and goals one full year at a time. So you and your team can prepare to hunker down during busy periods, move things around as needed, and celebrate your progress. And getting started is so easy—just name your calendar’s color-coded streams and drag stickies onto the start date.
One Page Product Strategy
Works best for:
Product Management, Planning
The One Page Product Strategy template condenses complex product strategies into concise, actionable plans. By providing a structured framework for outlining goals, target markets, and key initiatives, this template enables product teams to align on strategic objectives efficiently. With sections for defining value propositions, competitive differentiators, and success metrics, it facilitates strategic decision-making and execution. This template serves as a roadmap for driving product development efforts and achieving business objectives effectively.
Agile Board Template
Works best for:
Agile Methodology, Meetings, Agile Workflows
Part of the popular Agile framework, an Agile Board is a visual display that allows you to sync on tasks throughout a production cycle. The Agile Board is typically used in the context of Agile development methods like Kanban and Scrum, but anyone can adopt the tool. Used by software developers and project managers, the Agile Board helps manage workload in a flexible, transparent and iterative way. The Agile template provides an easy way to get started with a premade layout of sticky notes customizable for your tasks and team.
DMAIC Analysis Template
Works best for:
Agile Methodology, Design Thinking, Operations
Processes might not seem like the funnest thing to dive into and examine, but wow can it pay off—a more efficient process can lead to serious cost savings and a better product. That’s what DMAIC analysis does. Developed as part of the Six Sigma initiative, DMAIC is a data-driven quality strategy for streamlining processes and resolving issues. The technique is broken into five fundamental steps that are followed in order: Define, Measure, Analyze, Improve, and Control.
UML Diagram Template
Works best for:
Diagrams, Software Development
Originally used as a modeling language in software engineering, UML has become a popular approach to application structures and documenting software. UML stands for Unified Modeling Language, and you can use it to model business processes and workflows. Like flowcharts, UML diagrams can provide your organization with a standardized method of mapping out step-by-step processes. They allow your team to easily view the relationships between systems and tasks. UML diagrams are an effective tool that can help you bring new employees up to speed, create documentation, organize your workplace and team, and streamline your projects.
Product Vision
Works best for:
Product Management, Planning
The Product Vision template helps articulate a clear and compelling vision for product development. By defining goals, target markets, and success metrics, this template aligns teams around a shared vision. With sections for outlining product features, benefits, and competitive advantages, it communicates the value proposition effectively. This template serves as a guiding light for product teams, inspiring creativity and focus as they work towards bringing the product vision to life and achieving business objectives.