Basic Storyboard Template
The Basic Storyboard template helps visualize and plan creative projects by breaking down scenes into manageable parts. Perfect for teams working on film, animation, or presentations, this template enhances communication and saves time by providing a structured format for planning, reviewing, and refining your project's narrative and flow.
About the Basic Storyboard Template
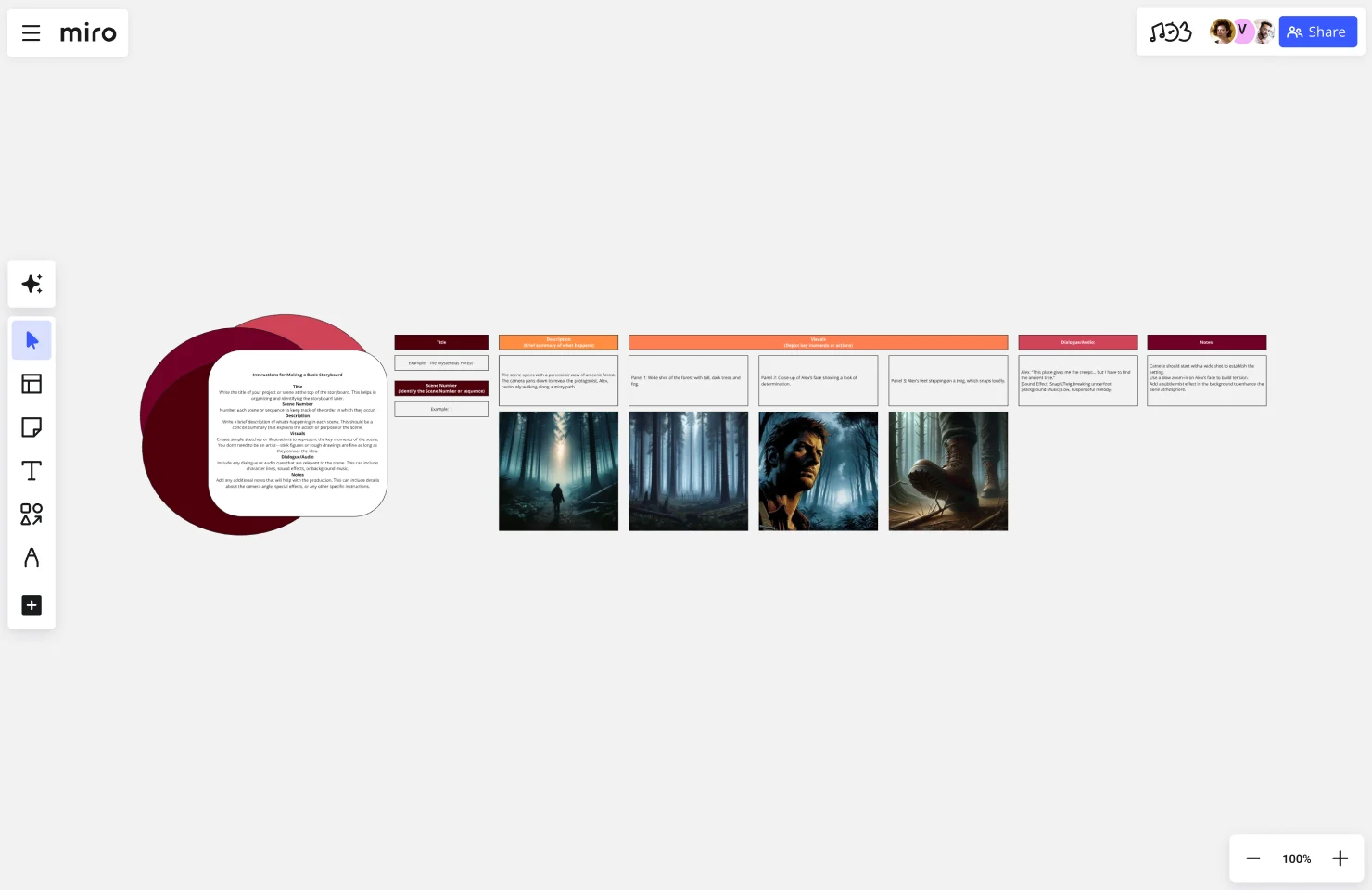
Title:
A heading where you write the name of your project or scene. It helps in identifying and organizing the storyboard.
Scene Number:
A section to number each scene or sequence. This keeps the storyboard organized and makes it easier to reference specific scenes.
Description:
A brief summary of what happens in the scene. It provides a quick overview and context for each part of the storyboard.
Visuals:
Space for drawings or sketches that depict key moments or actions in the scene. Visuals help convey the idea and flow of the story.
Dialogue/Audio:
A section for any dialogue, sound effects, or background music relevant to the scene. It outlines the audio elements that accompany the visuals.
Notes:
An area for additional information about the scene, such as camera angles, transitions, or special effects. It provides extra details that are important for the execution of the scene.
Why Use This Template?
Clarity and Organization:
The template helps break down complex scenes into manageable parts, making it easier to understand and organize the story or project.
Visual Planning:
By sketching out key moments, creators can visually plan the sequence of events, ensuring the story flows logically and effectively.
Communication:
It serves as a communication tool for teams, providing a clear visual and textual guide that can be easily shared and understood by everyone involved in the project.
Efficiency:
Having a structured format saves time during the planning and production stages, as it provides a clear roadmap to follow.
Attention to Detail:
The notes and dialogue/audio sections allow for detailed planning, ensuring that all elements of the scene, from visuals to sound, are considered and documented.
Flexibility:
The template is simple and adaptable, making it suitable for a variety of projects, from films and animations to presentations and project management.
Overall, this basic storyboard template provides a comprehensive and straightforward framework to effectively plan, visualize, and execute creative projects.
This template was created by Anthony.
Get started with this template right now.
Collaborative Prototyping Template
Rapid prototyping quickly tests concepts and solutions with low-fidelity functional models, reducing investments by identifying issues early. The Collaborative Prototyping Template generates ideas and tests them with a framework for sharing prototypes and getting feedback.
Mobile App Wireframe Template
Works best for:
UX, Wireframes, Mobile App Wireframe
The Mobile App Wireframe template helps you take your ideation game to the next level. Built to support UX teams, it enables you to craft impactful low-fidelity wireframes that serve as the foundation for your mobile app designs. Once you’ve completed the basic framework, you can seamlessly transform your wireframes into mockups, applying your selected theme with just one click.
Empathy Map Canvas
Works best for:
Market Research, Research & Design
The Empathy Map Canvas is a versatile tool for visualizing user behavior and emotions. It helps teams capture insights about what users see, hear, think, and feel. Use this template to build empathy and ensure your product meets real user needs.
Plant Care App Wireframe Template
Works best for:
Wireframe, UX, Design
The Plant Care App Wireframe template provides a multi-screen app wireframe along with all the necessary design pages to get started. You can easily customize the wireframe to meet the specific needs of your client or personal project. Add, remove, or adjust screens to create a smooth user flow, and personalize the design by modifying colors, typography, and layouts. Leverage our AI-powered features to further enhance your app design.
The Ultimate Storyboarding Template
Works best for:
Storyboard, Design, Planning
Elevate your storyboarding with The Ultimate Storyboarding Template. Designed for ultimate flexibility and detail, this template supports a wide range of projects, from films to product launches. It includes sections for scene breakdowns, character arcs, and visual elements, making it ideal for comprehensive storytelling. Use it to create detailed, engaging storyboards that communicate your vision clearly and effectively to your team and stakeholders.
Research Topic Brainstorm Template
Works best for:
Desk Research, Brainstorming, Ideation
Coming up with a topic for a research project can be a daunting task. Use the Research Topic Brainstorm template to take a general idea and transform it into something concrete. With the Research Topic Brainstorm template, you can compile a list of general ideas that interest you and then break them into component parts. You can then turn those parts into questions that might be the focus for a research project.