AWS Git to S3 Webhooks Template
You can now have an overview of your AWS architecture with Miro’s AWS Git to S3 Webhooks Template, track your cloud solutions easily, and optimize processes like never before.
Available on Enterprise, Business, Education plans.
About the AWS Git to S3 Webhooks diagram Template
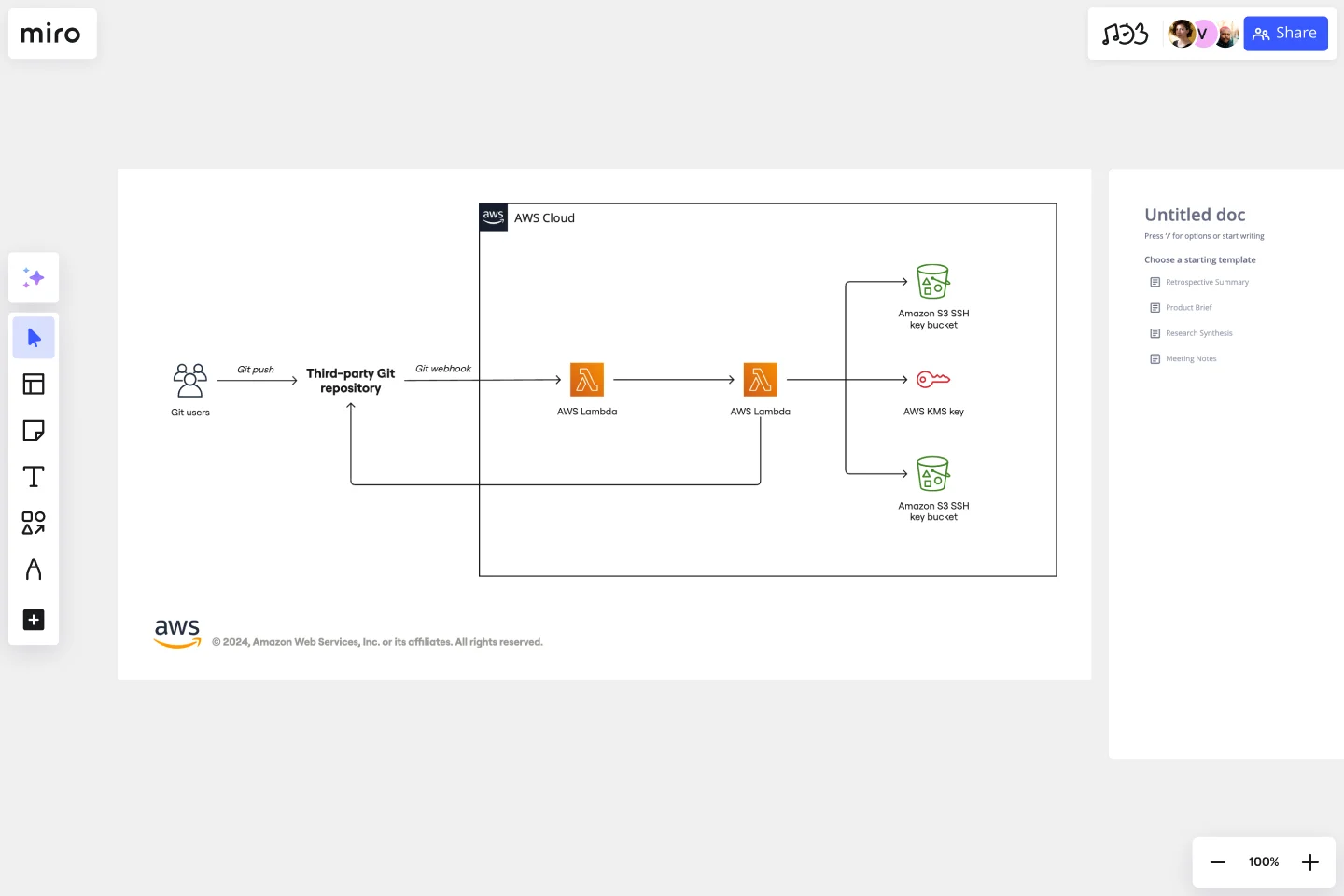
The AWS Git to S3 Webhooks Template is a visual representation of Git webhooks with AWS services Quick Start architecture. You can now have an overview of your AWS architecture with Miro’s AWS Git to S3 Webhooks Template, track your cloud solutions easily, and optimize processes like never before.
Keep reading to learn more about AWS Git to S3 Webhooks diagram Template.
What is an AWS Git to S3 Webhooks diagram Template
The AWS Git to S3 Webhooks Template, like any other diagram, visually shows the necessary steps of Git webhooks with AWS services Quick Start architecture. The AWS Git to S3 Webhooks has unique icons, symbols, and arrows that you can use for planning, designing, or auditing an architecture before or after deployment.
When to use AWS Git to S3 Webhooks Template
The AWS Git to S3 Webhooks architecture system key elements include:
Shapes: including service, resource, or general resource icons from AWS.
Connectors: including arrows that describe a flow of information or connect different parts of the diagram. They have a predetermined color.
Layout and grouping: the groups show the connection between multiple services or resources.
Styling and semantics: the colors mean the types of AWS functions and they are predetermined. When selecting an icon from the library, the right color will automatically be used.
When to use AWS Git to S3 Webhooks Template
You can use the AWS Git to S3 Webhooks Template to see the architecture of your AWS services configuration. Use it to configure a webhook to link your Git and AWS services.
How to create an AWS Git to S3 Webhook Template:
To create your AWS Git to S3 Webhook in Miro, follow the steps:
Lay out the structure: select the groups to use.
Open AWS Icon Set to add Architecture service and resource icons.
Add other steps: Does your diagram include external users or devices? Use resources to add depth or context to your diagram.
Connect the steps with arrows: use the arrows to connect the steps and describe the workflow.
In the AWS Git to S3 Webhook Template you will find the following AWS icons:
AWS Lambda: a serverless compute service that runs your code in response to events and automatically manages the underlying compute resources for you. Git webhook: allows you to build or set up integrations, such as GitHub Apps or OAuth Apps. AWS S3 key bucket: a key is a unique identifier for an object within a bucket.
Get started with this template right now. Available on Enterprise, Business, Education plans.
UML Sequence E-commerce Checkout Template
Works best for:
UML
The UML Sequence E-commerce Checkout Template in Miro is a versatile tool for visualizing and analyzing e-commerce checkout processes. It provides a step-by-step visual representation of system interactions, is highly customizable, supports real-time collaboration, and is suitable for various e-commerce platforms. It serves as an efficient documentation tool, fosters team collaboration, and contributes to a more streamlined checkout experience for customers.
Cloudflare RAG Architecture Knowledge Queries Template
The Cloudflare RAG Architecture Knowledge Queries template is a cutting-edge tool designed to streamline the process of diagramming and understanding the intricate architecture of Cloudflare's Retrieval Augmented Generation (RAG) system. This template is a boon for teams aiming to visualize, query, and optimize Cloudflare's infrastructure collaboratively.
3-Circle Venn Diagram
Works best for:
Education, Diagrams, Brainstorming
Venn diagrams have been a staple of business meetings and presentations since the 1800s, and there’s a good reason why. Venn diagrams provide a clear, effective way to visually showcase relationships between datasets. They serve as a helpful visual aid in brainstorming sessions, meetings, and presentations. You start by drawing a circle containing one concept, and then draw an overlapping circle containing another concept. In the space where the circles overlap, you can make note of the concepts’ similarities. In the space where they do not, you can make note of their differences.
Serverless Image Handler on AWS Template
Works best for:
AWS
The Serverless Image Handler on AWS template is designed to facilitate the management and transformation of images in cloud-based projects without the need for server infrastructure management. It is particularly useful for applications and projects that require dynamic image management, offering benefits like efficiency, scalability, and seamless integration with AWS services. By incorporating this template into Miro boards or projects, teams can streamline their workflows, especially when dealing with digital assets or dynamic content, ensuring that their image-handling needs are met efficiently as they scale.
UML Activity Diagram Template
Works best for:
Diagrams
Use our Activity Diagram template to break down activities into smaller decisions and subprocesses. Improve and optimize systems and processes in I.T., business management, and more.