App Wireframe Template
Arrange elements to create the best version of your prototype with Miro’s App Wireframe Template.
About the App Wireframe Template
Use an App Wireframe Template to display the interface elements of your mobile app. Product teams can use it to lay out the structure and functionality of a mobile app, showing the user flow and interaction between elements. Miro’s App Wireframe Template helps you structure your mobile app layout, making it easy to manage design and app development from the get-go.
How to use the App Wireframe Template
1. Select the App Wireframe Template
On the left toolbar, browse through the Templates Library and select the App Wireframe Template.
2. Drag and drop your wireframe components
Miro's intuitive drag and drop feature makes adding and moving interface elements around your wireframe on the board easy. Use our robust Wireframe Library with pre-built components and icons to add functionality and visual interest to your app wireframes.
3. Ideate and co-create
Collaborate in real time or async, inviting your team to your board. Request instant feedback with comments directly on the app wireframe, tag stakeholders, and make it easy to iterate as you work on your design.
4. Circulate your app wireframe
Once you've created your app wireframe, export it as a PNG or PDF, or invite others to view and collaborate on the wireframe by sharing the board link.
How Miro helps you create an app wireframe
Do you need help creating a wireframe app with your team? Here is what the process looks like:
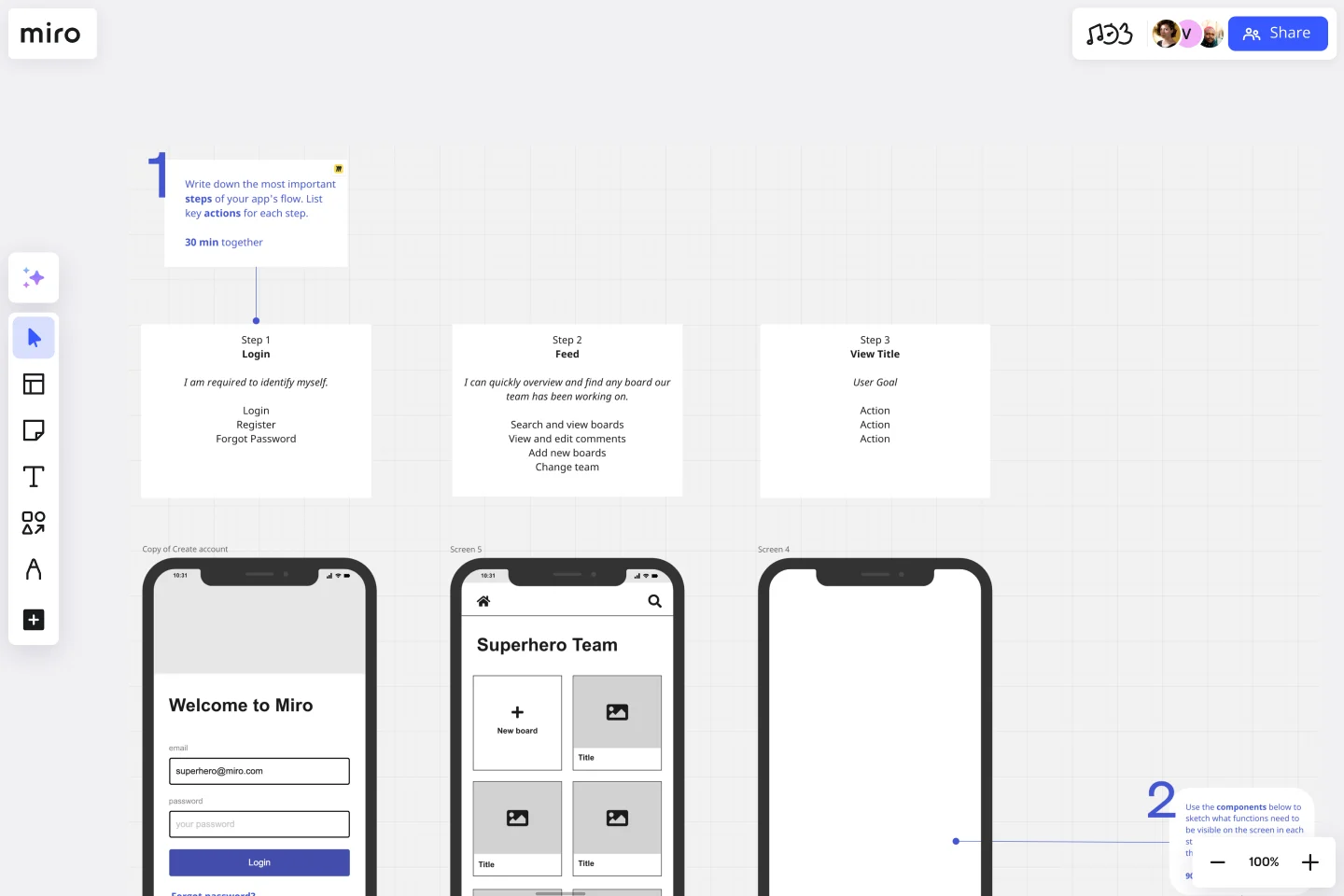
Step 1: Define your app's flow
Write down the most important steps of your app's flow. List the key actions for each step. Be clear about your mobile application goals. Before you start wireframing, discuss your goals with your team and what you hope to accomplish by creating this mobile app wireframe; that way, it will be easier to map out the user flow and experience.
Step 2: Sketch your app’s functions
Use the app wireframe template components to sketch what functions need to be visible on the screen in each step. You can also use Miro's Wireframe Library for more components and icons. Users who interact with your mobile app are taking a journey. Consider the information presented on each app screen and how users will interact with it. You’ll also want to think about how a mobile app’s screen size is smaller than a webpage, so the content presentation should match accordingly.
Step 3: Add copy
Start filling in the content to determine if the intended copy will fit the app design. In general, real content generates better feedback, so it’s best to use real content and not just placeholder texts at this stage.
Step 4: Annotate
Since multiple stakeholders will be involved, don’t assume that your mobile app wireframe speaks for itself. Annotate as you work on your app wireframe to make receiving feedback easier and staying aligned.
Discover more app wireframe template examples to help you create the next big thing.
How do I make a wireframe template for an app?
You can make a mobile app wireframe using our template and customize it as you see fit. You can use Miro’s infinite canvas to mock up the flow between your app screens and have a great overview of your app layout.
What should a wireframe app contain?
An app wireframe template should contain the basic information about your app screens flow as well as how your layout should be designed and where content should sit. There are some elements that a mobile app wireframe should contain: logo, search fields, headers, the body of content, buttons, and footer.
What are some app wireframes examples?
There are three types of app wireframes: low-fidelity, mid-fidelity and high-fidelity. The difference between these app wireframe examples is the level of detailed information they contain about your mobile application.
Get started with this template right now.
Moderated Usability Testing Template
Works best for:
Design
Encouraging individuals to express their implicit ideas helps identify the strengths and weaknesses of a design, and Moderated Usability Testing Template provides valuable perspectives. Typically, conducting only six to nine of these tests uncovers 80% of design issues, making it a cost-effective method to enhance potential solutions.
Stakeholder Analysis Template
Works best for:
Design
When designing new solutions, thinking about what people need is important. Before deciding or defining the problem, ask questions like: Who is involved? What do they care about? How much power do they have? Understanding how your work affects everyone involved is crucial. Stakeholder analysis helps you plan and might change how you see the problem.
Agile Team Events with Jira Template
Works best for:
Agile , Agile workflows
The Agile Team Events with Jira template in Miro is designed to streamline Agile workflows and enhance team collaboration. This template integrates seamlessly with Jira, allowing teams to manage their Agile events such as sprint planning, daily stand-ups, sprint reviews, and retrospectives directly within Miro. One significant benefit of this template is its ability to provide real-time updates. Any changes made in Miro can be synced back to Jira, ensuring that all team members are on the same page and that the project management tool reflects the latest status. This feature helps in maintaining consistency and accuracy across all Agile processes, reducing the risk of miscommunication and enhancing overall productivity.
Research Template
Works best for:
Education, Desk Research, Product Management
Teams often need to document findings from usability testing sessions and customer interviews into a systematic, flexible user research template. Collecting everyone’s observations into a centralized location makes it easier to share insights company-wide and suggest new features based on user needs. Research templates can be used to record quantitative or qualitative data.. When it’s your job to ask questions, take notes, learn more about your user, and test iteratively, a Research Template can help you validate your assumptions, find similarities across different users, and articulate their mental models, needs, and goals.
Basic Product Roadmap Template
Works best for:
Produc Roadmap
The Basic Product Roadmap template visually outlines your product's strategic direction from start to finish. It helps you plan and communicate your product’s goals, features, and timelines effectively. Ideal for product managers, it ensures all team members stay aligned on product vision and strategy, fostering better coordination and efficiency throughout the development cycle.
Timeline Template
Works best for:
Project Management, Flowcharts, Project Planning
A timeline displays a chronological order of important dates, and scheduled events. Timelines help product managers, project managers, and team members tell visual stories about progress and obstacles. Timelines enable teams to see at a glance what happened before, what progress is happening now, and what needs tackling in the future. Projects or products with specific purpose or deliverables should be based on a timeline to be successful. Use the timeline as a shared reference for start dates, end dates, and milestones.