App Development Canvas Template
Communicate the big picture view of what’s important while developing an app.
About the App Development Canvas template
What is an app development canvas?
When building a mobile application, you have to juggle a lot of moving parts: UX design, UI design, content, marketing, engineering, product management, and much more—all while maintaining your team’s overall vision and serving your customers.
An app development canvas allows you to take an overview of what’s important while developing an app. It helps optimize the custom mobile application development process by implementing customer feedback and maximizing customer value. Read on to find out more about how it can help your development team.
Advantages of using an app development canvas
An app development canvas provides an overview of every aspect of your team’s process while giving you a big-picture look at how the project is proceeding. This allows you to fine-tune processes and address potential problems early, improving your product along the way.
When to use an app development canvas
The app development canvas is a useful tool at every stage of the development process. Whether your team has already started working on your app or you’re about to start work in the future, the app development canvas combines big-picture perspective with fine-grained detail.
Use it in any of the following scenarios:
When you want to create a prototype to engage in mobile testing
When mobile app development requires collaboration with customers or stakeholders
To minimize continuous testing you will have to do during product launch
To develop your app in a cost-effective way
To engage customers throughout the app development lifecycle
To minimize the time and financial risk involved in developing an app
To measure how customers respond to an app
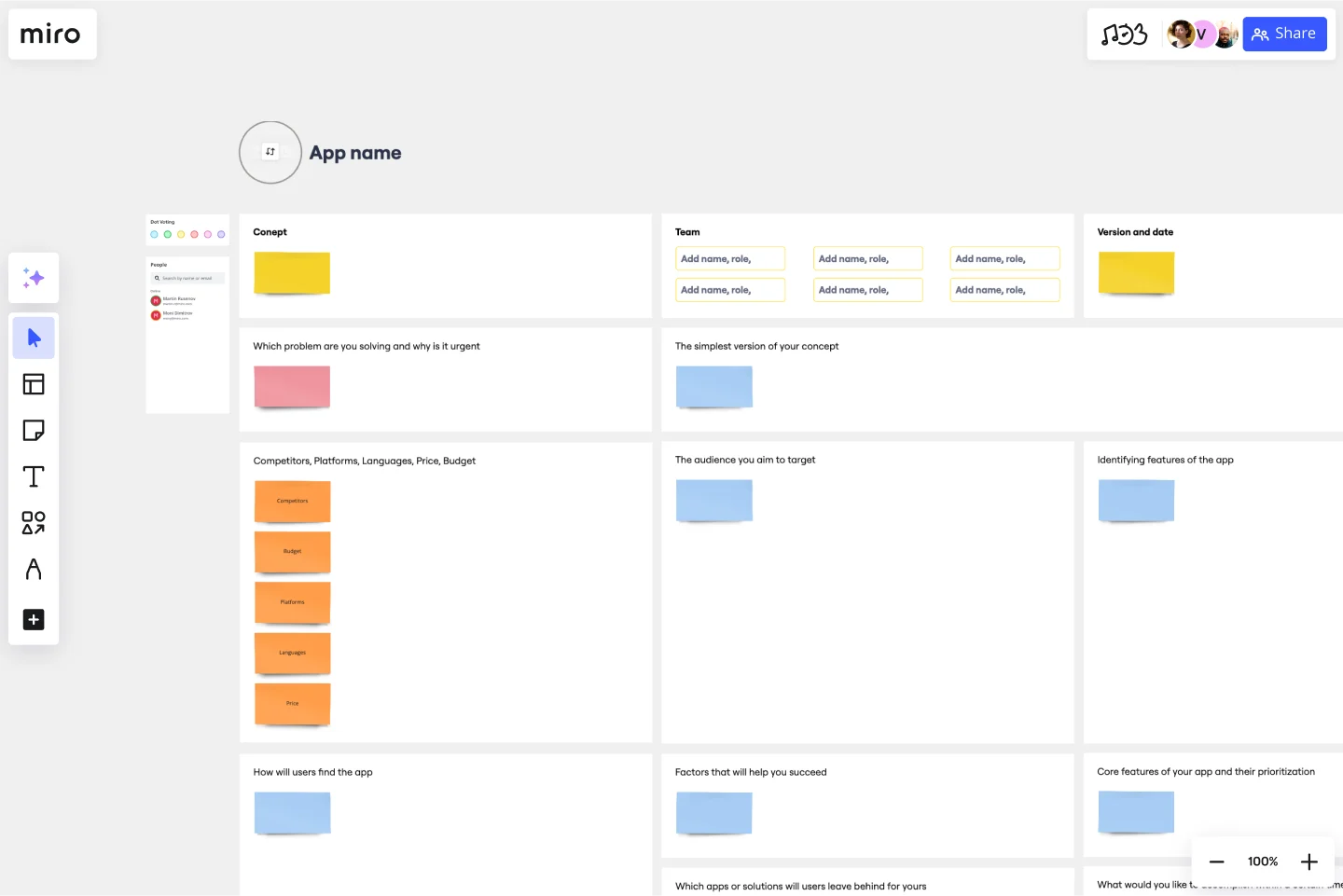
Create your own app development canvas
The app development canvas contains 18 boxes, which you should fill out to get the big picture of what you are doing with your app. The boxes cover the most important aspects of the app development process.
Generally, it helps to think about the canvas in two parts:
Problem: First, fill out the boxes describing the problem your app seeks to solve. What do customers need? Why aren’t they getting it? What are competitors doing wrong or not doing at all?
Solution: Second, articulate your unique value proposition. How will your app solve your customers’ and prospective customers’ problems? How is your app different from that of your competitors?
Creating your own app development canvas is easy, using Miro’s simple template tool. Select this App Development Canvas template to start, then customize according to your team’s needs. Miro’s template is the perfect canvas for creating and sharing across your team.
Get started with this template right now.
Product Positioning Template
Works best for:
Marketing, Product Management, Desk Research
For better or for worse, your company’s chances for success hinge partially on your market. As such, before you start building products and planning strategies, it’s a good idea to conduct a product positioning exercise. A product positioning exercise is designed to situate your company and your offering within a market. The product positioning template guides you to consider key topics such as defining your product and market category, identifying your target segment and competitors, and understanding your key benefits and differentiation.
SWOT Analysis Template
Works best for:
Decision Making, Strategic Planning, Prioritization
When you’re developing a business strategy, it can be hard to figure out what to focus on. A SWOT analysis helps you hone in on key factors. SWOT stands for Strengths, Weaknesses, Opportunities, and Threats. Strengths and weaknesses are internal factors, like your employees, intellectual property, marketing strategy, and location. Opportunities and threats are usually external factors, like market fluctuations, competition, prices of raw materials, and consumer trends. Conduct a SWOT analysis whenever you want to explore opportunities for new businesses and products, decide the best way to launch a product, unlock your company’s potential, or use your strengths to develop opportunities.
T-Chart Template
Works best for:
Ideation, Operations, Strategic Planning
T-Charts can help you compare and contrast two different ideas, group information into different categories, and prove a change through “before” and “after” analysis. T-Charts are visual organizational tools that enable you to compare ideas, so you can evaluate pros and cons, facts and opinions, strengths and weaknesses, or big-picture views versus specific details. Designers and content creators can use T-Charts to turn possibilities into actionable ideas. T-Charts are useful for discussing differences and similarities with your team or clients and can help you to reach a decision together.
Define A Winning Product Vision
Works best for:
Product Management, Planning
The Define A Winning Product Vision template assists product teams in articulating compelling visions for product development. By defining goals, target markets, and differentiation strategies, this template aligns teams around a shared vision for success. With sections for outlining product features, benefits, and value propositions, it communicates the essence of the product effectively. This template serves as a guiding light for product development efforts, inspiring creativity and focus as teams work towards bringing the product vision to life.
UX Research Plan Template
Works best for:
Market Research, Desk Research, User Experience
A research plan communicates the fundamental information that stakeholders need to understand about a user experience research project: who, what, why, and when. The plan ensures everyone is aligned and knows what they must do to make the UX research project a success. Use the research plan to communicate background information about your project; objectives; research methods; the scope of the project, and profiles of the participants. By using a UX research plan, you can achieve stakeholder buy-in, stay on track, and set yourself up for success.
Go-to-Market GTM Template | Miro
Works best for:
Marketing, Desk Research, Strategic Planning
It doesn’t matter how innovative or effective a new product is — if it doesn’t get noticed and adopted by the right audience, the product won’t get off the ground. That’s where your Go-to-Market Strategy comes in. It’s a single resource that houses all of your research, insights, and data, and includes your business plan, target audience, marketing approach, and sales strategy. A GTM is especially important for any startups who grow fast, have to make split-second decisions, and have to be fully in sync.