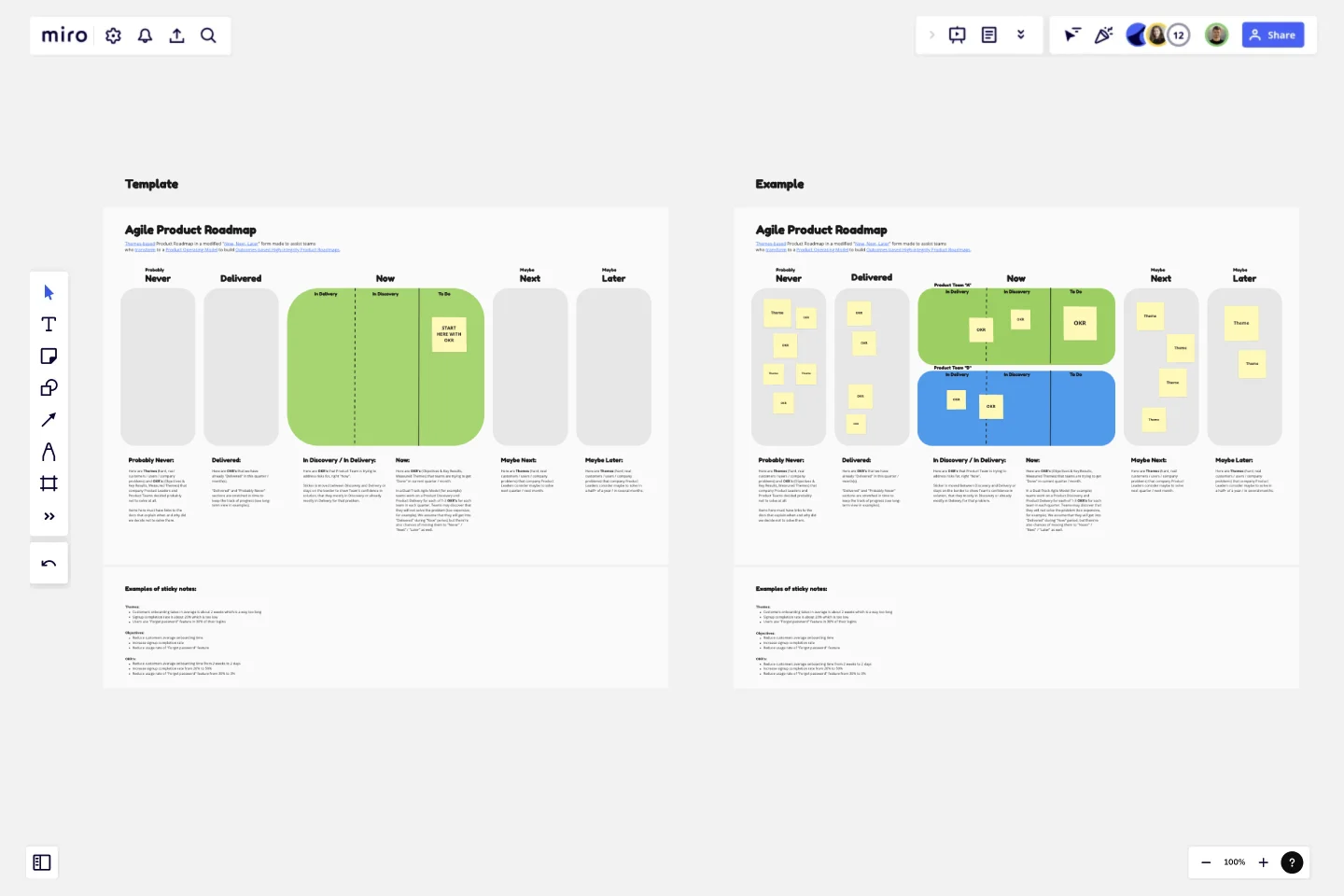
Agile Product Roadmap (Now, Next, Later)
This is a Themes-based Product Roadmap in a modified "Now, Next, Later" form made to assist teams who transform to a Product Operating Model to build Outcomes-based High integrity Product Roadmaps because it is so different from what those teams are used to see and use as Product Roadmaps.
This Roadmap has prefixes "probably", "maybe" in addition to "Never", "Next", "Later" to emphasize its agility nature: if something is on Agile Roadmap it doesn't mean that it will be eventually delivered to the customers. It's absolutely not!
How to use Agile Product Roadmap
Start with the "Now" section. Add some Themes (hard, real customers/users/company problems that your team is working this quarter/month) sticky notes to a "To Do" section of "Now." Themes must be based on (i.e., exist there because of, prioritized, and split among the existing teams) a Product Strategy created by Product Leaders. "Now, Next, Later" sections represent Product Strategy prioritization. The "Now" section split by Product Teams represents teams topology. Example of Theme: "Signup completion rate is about 20%, which is too low."
Move some of Themes from "Now" to "Next" and "Later" sections to init Product Roadmap prioritization (or simply create new Themes in those sections).
Change Themes in a "To Do" list of "Now" section to OKR's (Objectives & Key Results). Example of OKR: "Increase signup completion rate from 20% to 50%."
Move sticky notes from "To Do" to "Discovery / Delivery" and then to "Delivered" or to "Next" or to "Later" or even to "Never". Working in a Product Operating Model, we do Product Discovery and Product Delivery. It may happen that the team discovers that it is very expensive for a company to solve this problem. And that's why this problem (an OKR) will get to "Never" instead of "Delivered."
Use "Delivered" section to keep sticky notes there when you start a new quarter/month - so you can see what you've recently done. This helps to change and track the course of the Product Strategy.
Keep items in the "Never" section. Once a sticky note gets to a "Never" section we need some document that explains the story behind that sticky note: what was Discovered that lead to a conclusion that our company Product Leaders (along with the Product Teams) decided not to deliver a solution to that problem (at least for now).
This template was created by Aleksei Soskov.
Get started with this template right now.
Features Audit Template
Works best for:
Desk Research, Product Management, User Experience
Add new features or improve existing features—those are the two paths toward improving a product. But which should you take? A features audit will help you decide. This easy, powerful product management tool will give you a way to examine all of your features, then gather research and have detailed discussions about the ones that simply aren’t working. Then you can decide if you should increase those features’ visibility or the frequency with which it’s used—or if you should remove it altogether.
DevOps Roadmap Template
Works best for:
Documentation, Product Management, Software Development
DevOps teams are constantly creating code, iterating, and pushing it live. Against this backdrop of continuous development, it can be hard to stay abreast of your projects. Use this DevOps Roadmap template to get a granular view of the product development process and how it fits into your organization's product strategy. The DevOps Roadmap lays out the development and operations initiatives you have planned in the short term, including milestones and dependencies. This easy-to-use format is easily digestible for audiences such as product, development, and IT ops.
Product Market Fit Board
Works best for:
Product Management, Planning
The Product Market Fit Board template helps product teams assess and validate product-market fit. By capturing user feedback, analyzing market trends, and tracking key metrics, this template enables teams to evaluate product-market alignment objectively. With sections for defining target segments, identifying pain points, and prioritizing features, it guides teams through the process of optimizing product-market fit. This template serves as a tool for iteratively refining products to meet customer needs and drive market success.
Recruitment Strategy Roadmap
Works best for:
Roadmap, Planning, Mapping
The Recruitment Strategy Roadmap template helps organizations plan and execute their talent acquisition initiatives effectively. It provides a structured framework for identifying hiring needs, sourcing candidates, and evaluating recruitment channels. By aligning recruitment efforts with business objectives, organizations can attract and retain top talent, driving organizational growth and success.
Epic & Feature Roadmap Planning
Epic & Feature Roadmap Planning template facilitates the breakdown of large-scale initiatives into manageable features and tasks. It helps teams prioritize development efforts based on business impact and strategic objectives. By visualizing the relationship between epics and features, teams can effectively plan releases and ensure alignment with overall project goals and timelines.
Customer Touchpoint Map Template
Works best for:
Desk Research, Product Management, Mapping
To attract and keep loyal customers, you have to truly start to understand them—their pain point, wants, and needs. A customer touchpoint map helps you gain that understanding by visualizing the path your customers follow, from signing up for a service, to using your site, to buying your product. And because no two customers are exactly alike, a CJM lets you plot out multiple pathways through your product. Soon you’ll be able to anticipate those pathways and satisfy your customers at every step.