Official 5-Day Design Sprint
Use our five-day sprint process to help your team solve problems and test out new ideas.
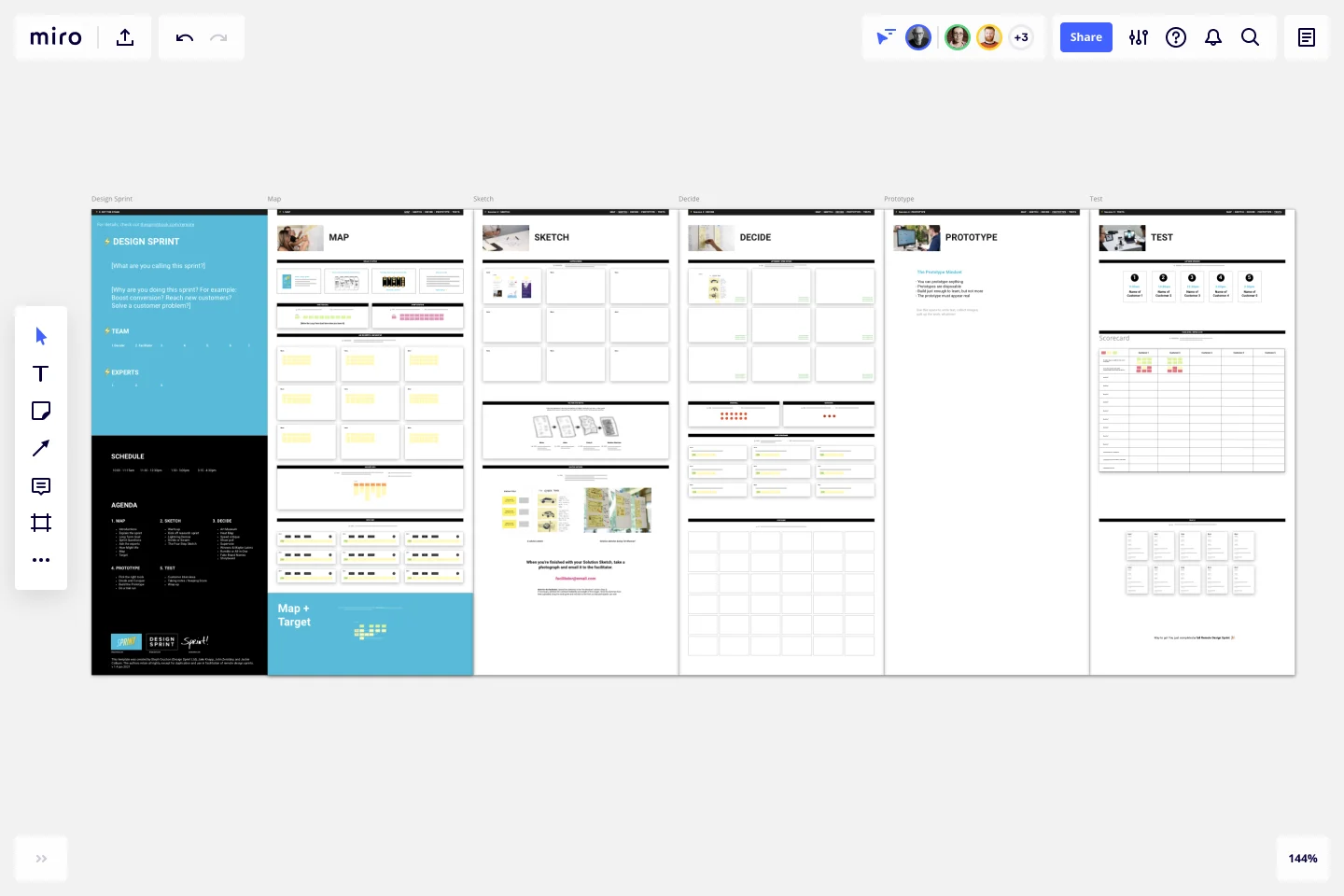
About the official Remote 5-day Design Sprint template
What Is a Design Sprint?
The big idea with the Design Sprint is to build and test a prototype in just five days. You'll take a small team, clear the schedule for a week, and rapidly progress from problem to tested solution using a proven step-by-step checklist. It's like fast-forwarding into the future.
Why use this Design Sprint template
The experts who literally wrote the book on design sprints created this template, just for Miro. First, facilitator Steph Cruchon of Design Sprint Ltd gathered the agency’s combined experience of physical design sprints and looked for ways to make it efficient and enjoyable in a remote setting. At the same time, the creators of the methodology at Google, Jake Knapp and John Zeratsky, teamed up with Jackie Colburn to write an in-depth guide to run full five-day remote design sprints.
Together, they created this official template for remote sprints, invested personally in writing crystal clear instructions, and even added new exercises that don’t appear in the Sprint book but were part of their workshops. This template works hand in hand with the book and will help you run excellent 100% remote design sprints.
How to use the Design Sprint template
Using the Design Sprint template is easy. Typically how it works is, the facilitator will prep the event before guiding participants through the one big goal for each day of the sprint – to map, sketch, decide, prototype, or test.
For those new to participating in Design Sprints, one of the biggest challenges will be to trust the process. Remember that times it will be overwhelming but that’s part of the process and it’ll all work out.
Miro is the perfect tool to use for your design sprint — remotely or in person. Here’s one way to use it when you're preparing for your next sprint:
Get started by selecting this Design Sprint template.
Read the for advice on tools, preparation, facilitation, and modified tactics.
Give the sprint a name. E.g. “User signup flow.”
Clarify the goal of the sprint. E.g. “To improve the user’s experience as they sign up.”
Ensure you get the right people in the room and assign the roles within the team. Make sure to clarify and brief the role of the facilitator and decider in advance.
Then take the template to the session, because you’re ready to get started!
Invite your team to start collaborating, and don’t forget to share the finished product with the wider company. Be sure to tell everyone about the process and help them understand what you’ve explored and learned about the topic.
How long should design sprints be?
Five days. The design sprint is a **five-day** process for answering critical business questions through design, rapid design prototyping, and testing ideas.
What are the 5 phases of sprint?
Technique training for sprinting can be divided into five areas: starting, acceleration, drive phase, recovery phase, and deceleration
Get started with this template right now.
UX Research Repository Template
Works best for:
UX Design, User Experience
Empower your organization with customer knowledge and build a centralized research hub. From UX designers to product managers, enable everyone to get insights using the Research Repository Template.
Empathy Map by Voltage Control
Works best for:
Market Research, Research & Design
Empathy Map 1-2 captures detailed user insights by focusing on their thoughts, feelings, and behaviors. This template helps you create user-centered products by ensuring you understand and address the real needs of your users.
Product Positioning Canvas
Works best for:
Product Management, Planning
The Product Positioning Canvas template aids product managers in defining and communicating product positioning strategies. By analyzing target markets, competitive landscapes, and unique value propositions, this template helps differentiate products in the market. With sections for defining brand attributes, messaging, and market segments, it enables teams to craft compelling positioning statements that resonate with target audiences. This template serves as a guide for aligning product positioning with business objectives and driving market success.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Inspired: Creating Products Customers Love
Works best for:
Product Management, Planning
Inspired: Creating Products Customers Love template guides product managers in developing innovative and customer-centric products. By emphasizing empathy, ideation, and validation, this template fosters a deep understanding of customer needs and preferences. With sections for brainstorming ideas, defining features, and validating concepts, it facilitates the creation of compelling products that resonate with target audiences. This template serves as a roadmap for delivering exceptional customer experiences and driving product success.
Co-design Storyboard
Works best for:
Storyboard, Planning, Design
Foster collaboration and innovation with the Co-design Storyboard template. Ideal for co-design workshops and team brainstorming sessions, this template allows multiple contributors to visualize and refine ideas together. It includes sections for user scenarios, design sketches, and feedback loops, promoting active participation and diverse input. Use this template to enhance team creativity, streamline design processes, and ensure that all voices are heard and integrated